During writing a program we often encounter situations where we want to execute a specific block of code only if a certain condition meets, else we want to execute another block of code. Let's say you want to if a person's age is between 20 and 23 then only he/she will be able to fill the form. This kind of situation where the execution of code block depends upon the condition can be built using if.....else statements in the JavaScript.
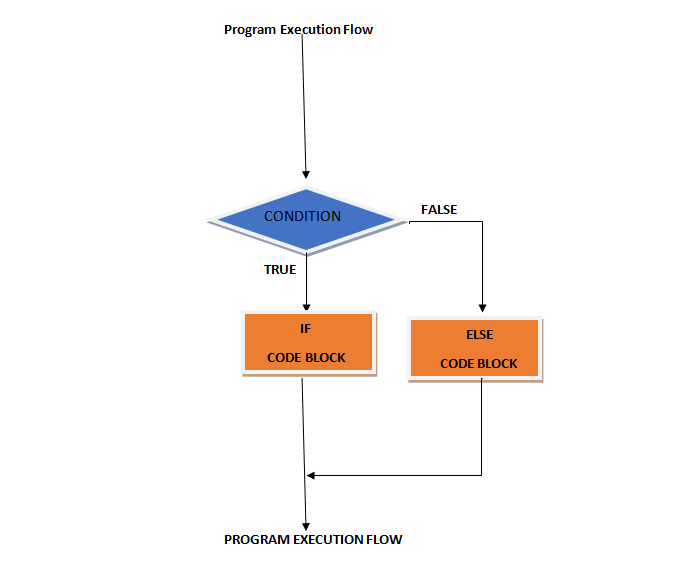
JavaScript Conditional Statement if....else Flow Chart
The
if....else
statement in JavaScript follows a Flow Control.

In JavaScript, we can create conditional statements using 3 statements
- JavaScript if statement
- JavaScript if....else statement
- JavaScript if....else if.... statement
JavaScript Conditional Statement: if statement
The JavaScript
if
statement is used when we want to execute a block of code only if a certain condition is true. The JavaScript
if
statement contains a
conditional expression.
And the conditional expression must be a boolean value or return a boolean value, and if the boolean value is
true
then only the block of code below the
if
statement, inside the curly brackets will execute.
JavaScript if statement Syntax
if (Conditional Expression)
{
//If Statement code block
}
If the Conditional Expression value is false the browser will pass the
if
code block and will not execute it.
JavaScript if statement Example
The below example show the use case of the
if
statement.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.write("<h1> JavaScript If example</h1>");
let age = 21;
if (age>=18)
{
document.write(" you are eligible to vote");
}
</script>
<body>
</body>
</html>
Output

JavaScript Conditional Statement: if.....else statement
Let's say if the conditional statement is false and you want to execute another code of block which should execute only when the condition is false. Although you can also use the
if
statement with not operator to the conditional statement, but we should always use the
else
statement with the
if
statement to represent the code block for the false condition. The
else
statement can not be implemented alone it needs to be a part of
if
statement.
JavaScript if...else statement Syntax
if (Conditional Expression)
{
//If Statement code block
}
else
{
//else statement code block
}
The
else
statement code block will only execute when the conditional expression is false.
JavaScript if...else statement Example
The below example demonstrates the use of JavaScript if...else statement.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.write("<h3> JavaScript If...else example</h3>");
let age = 17;
if (age>=18) //false
{
document.write("You are eligible to vote");
}
else
{
document.write("You are under Age to give vote")
}
</script>
<body>
</body>
</html>
Output

JavaScript ternary operator
The JavaScript ternary operator is an alternative approach to write if....else statement in a single line. The like a JavaScript
if...else
statement ternary statement works on 3 operands, condition, true value, and false value.
JavaScript ternary operator syntax
condition? true statement : false statement
JavaScript ternary operator Example
We can perform the above
if....else
statement with the JavaScript ternary operator within a single line.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.write("<h3> JavaScript Ternary example</h3>");
let age = 17;
//JavaScript ternary operator
document.write( (age>18)? "You are eligible to vote" :"You are under Age to give vote");
</script>
<body>
</body>
</html>
JavaScript Conditional Statement: if.....else if... statement
With simple JS
if
statement we have a single block of code to execute on a single condition, with JS
if....else
statement we can execute one of the two-block of code based on one condition, but with JavaScript
if...else if....
statement we can execute one of the code blocks based on multiple conditions. The
if....else if.....
statement is an advancement of
if...else
statement, in this we can have multiple conditional expressions and only one of them will execute. You can argue that why use
if...else if....
statement when we can have multiple
if
statements that will work the same. The answer is simple the JavaScript will keep paring the multiple
if
statements even if one of them is true, but in the case of
if.....else
if..
the JavaScript will only parse the statement until it finds the true condition if it finds the true condition in between it will not the further else if conditions.
JavaScript if...else statement Syntax
if (Conditional Expression1)
{
//If Statement code block
}
else if (Conditional Expression2)
{
//else If Statement2 code block
}
if (Conditional Expression 3)
{
//else If Statement3 code block
}
if (Conditional Expression3)
{
//If Statement3 code block
}
else
{
//else statement code block
}
Similar to the
if..else
statement the
else if
statement can not be implemented alone it needs to be a part of the
if
statement. And we can have an
else
statement, at last, that will execute if all the conditional expressions are false.
JavaScript if...else if......else Example
The below example show the real use case of JavaScript if...else if.. statement
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.write("<h3> JavaScript IF ELSE IF example</h3>");
let marks =89;
let grade;
if(marks==100)
{
grade= "A++";
}
else if(marks >= 90 && marks <=99)
{
grade ="A";
}
else if(marks >=80 && marks <=89)
{
grade="B++";
}
else if (marks>=70 && marks<=79)
{
grade="B";
}
else
{
grade ="C"
}
document.write("Grades: "+ grade);
</script>
<body>
</body>
</html>
Output

Summary
- The JavaScript if-else statement is used for conditional statements.
-
The
ifstatement can be implemented alone. - The if statement takes the conditional expression, which must be or return a boolean value.
- The if statement block will only execute if the conditional expression value is true.
- The else statement will execute when the if conditional expression value is false.
- The if-else-if statement is used to put multiple conditional statements.
- The ternary operator is a shorthand alternative to write the if-else statement in a single line.
People are also reading: