Modules
Modules combine the different objects in one single class. In Angular, Modules group components, services, pipes, guards, and other elements in one place which are related to the feature.
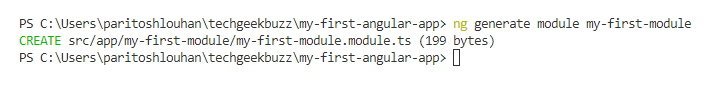
Create Command
ng generate module my-first-Module


Description
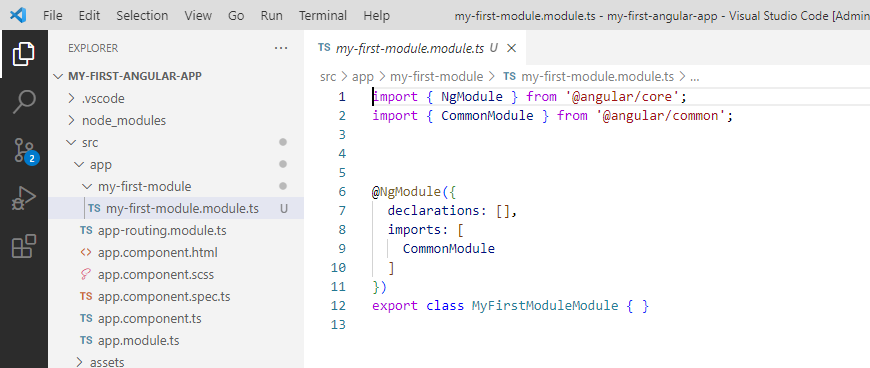
A module is defined by the @NgModule directive. If this directive is not mentioned, then the class cannot be termed a Module. Following are the objects inside @NgModule.
-
Declaration
It contains the list of all the components in the application in the form of an array. If you create a component and forget to mention it in the corresponding modules declaration, then the angular application will throw an error. Example as shown below
declarations: [
AppComponent,
MyFirstComponent
]
-
Import
This section groups all the modules that are required to run the application. All the modules will be listed in the form of an array. The example is shown below.
imports: [
SharedModule,
BusinessModule,
PresentationModule
]
-
Providers
This section includes a list of all the services that are created in the application in the form of an array. The example is shown below.
providers: [
CommonService,
RequestService
]