JavaScript is a popular programming language. Naturally, there is a wide range of tools to facilitate the development of JS code, and among such tools are package managers. There are a galore of package managers available for JavaScript. Two of the most popular ones are Yarn and npm.
The topic of discussion in this article will be Yarn vs npm. That means, here, we will pitch the two against one another with respect to many parameters. Before we compare npm and Yarn, let’s get to know a little about each of the popular package managers for JavaScript.
What is Yarn?
Released in 2016 by Facebook, Yarn is a popular package manager for JavaScript. However, Facebook is no longer involved in its development since 2019. In fact, it was designed to address major performance and security issues with npm at the time of its release. Although many changes have been made to npm over the years to scrub some of its shortcomings, still many of them still remain. That’s where Yarn takes the entry.
Released in February 2022, Yarn 3.2 is the latest version of the popular package manager for JavaScript. Yarn features a plugin system that helps to further extend its capabilities. Moreover, developers can build their own plugins for use with the Yarn package manager.
What is npm?
npm is probably the most popular package manager for JavaScript. As a matter of fact, npm stands for Node Package Manager. That’s because it is the default package manager that comes with NodeJS .

Initially released in 2010, npm has three components:
- The website - To manage different aspects of experience with npm.
- CLI - For interacting with npm via the terminal.
- Registry - To access the humongous public database of JS software.
npm is an expansive software repository that hosts popular packages to the likes of Angular, Bootstrap, and jQuery . It supports linking with the GitHub repository that facilitates the creation and sharing of projects. The latest version of npm is 8.5.1.
Yarn vs Npm: Which is the Ultimate Package Manager for JS?
Both Yarn and npm are two of the most popular package managers for the JavaScript programming language. Although there are many things that are common among the two, their differences are what developers should consider when making a choice between them.
In this section, we will compare npm and Yarn based on different factors. Finally, we will put together all their differences in a summarized form to decide which one is superior. So, let’s get started.
1. Adoption
There is no doubt that both Yarn and npm are popular package managers for JS, but for the sake of comparison, let’s look into their GitHub stats. At the time of writing this, Yarn has 706 forks and 4.7k stars on yarnpkg/yarn and 2.8k forks and 40.5k stars on yarnpkg/berry repositories. That’s 3.5k forks and 45.2k stars in total.
On the other hand, npm has 3.2k forks and 17.4k stars on the npm/npm repository. Thus, we can see that npm outshines Yarn in being more popular generally, but npm is more preferred for developing projects (see the number of forks).
However, comparing the two leading JS package managers only on the basis of GitHub repositories won’t be fair, especially in light of the fact that the npm/npm repository has already been archived since 2018.
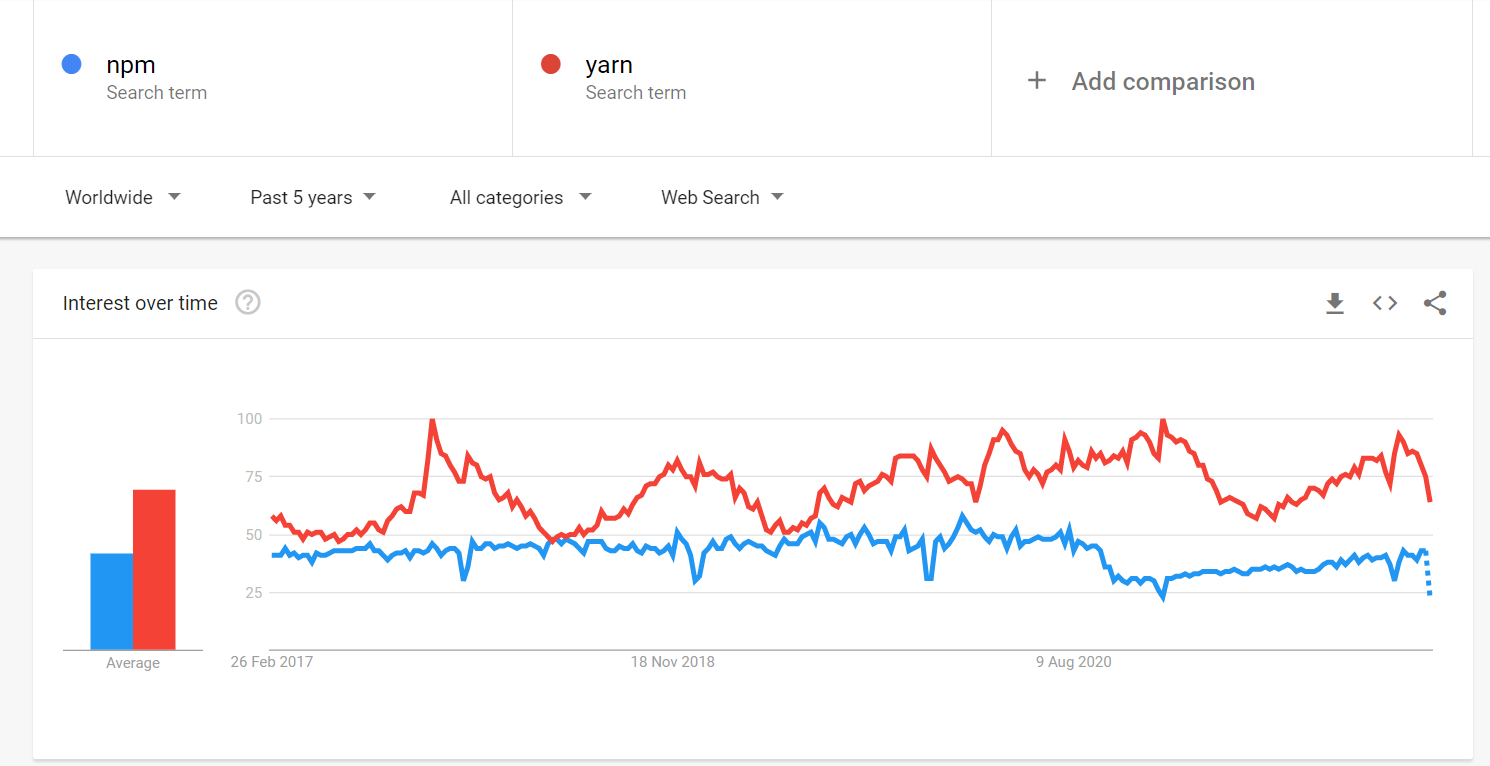
Therefore, let’s take a look at the search trend for Yarn and npm on Google Search for the past 5 years:

As we can see, yarn is a clear winner here. In fact, the difference between their popularity has been growing over the past 1 year or so in terms of global searches on Google Search. Thus, we can say that yarn is extremely popular, but npm is also becoming popular fast.
2. Installation
npm comes prepackaged with NodeJS. Hence, you need not install it separately. Yarn, on the other hand, is available as an npm package. Thus, you can install it by running the following command in the command prompt or terminal:
npm install yarn
Other options for installing the Yarn package manager are also available. However, we can clearly see that installing npm is easier as it comes prepackaged with Node.js so that you don’t have to install it manually.
3. Dependency Management
Another important factor that differentiates npm and Yarn is dependency management. The process is similar to a greater extent for both popular JavaScript package managers but with some notable differences. Either of the two comes with a package.json file, which has all the relevant metadata regarding the project. It resides at the root of the working directory of the project. This file is vital to managing the scripts, version, and other things of the dependencies of the project.
Both npm and Yarn have a lock file that contains entries of the versions of the dependencies used in a project. This file is autogenerated. It’s called yarn.lock in Yarn and package-lock.json in the node package manager. The lock file ensures that the same file structure is maintained in node_modules across all environments while installing a dependency. This facilitates collaboration and prevents code breakages caused due to the installation of incompatible or new dependencies.
It was problematic to use the earlier versions of npm and Yarn together. That’s because it resulted in conflicts because of resolution inconsistencies caused by unsynchronized lock files. With newer versions, however, it has become quite easier to transition from one package manager to another.
Newer versions of Yarn allow importing and installing dependencies from the package-lock.json file in npm. It eases migration from npm to Yarn. For using this feature, developers need to run the yarn import command in a repository containing the package-lock.json file. This will allow Yarn to apply the resolution parameters from the package-lock.json file to generate an equivalent yarn.lock file.
Since npm v7.0, changes were made to enable the package-lock.json file to handle yarn.lock files. This facilitates migration from Yarn to npm and even using both package managers simultaneously.
4. Performance
When it comes to managing a multitude of packages, performance is an important consideration for a package manager. Because software development is complex, you need a tool that is straightforward, powerful, and active. Since Yarn was developed to solve the performance issues in the npm package manager, Yarn was more performant than the earlier versions of npm (until v5).
However, since the fifth main version (v5), npm succeeded in reducing the lead that Yarn had in terms of performance. Although Yarn is more performant in most cases, npm is reducing the gap between the two in terms of performance with subsequent releases.
Another important difference between the two package managers is that while npm installs multiple packages one by one, Yarn installs all of them simultaneously. Yarn also has faster reinstallation than npm. Also, it has an offline feature that leverages a caching mechanism for facilitating faster downloading of previously downloaded packages. Although npm also has a caching mechanism in place, it is slower than that available in Yarn.
5. Security
Yarn has good security features. This includes checking licenses of installed packages and using checksum for verifying the integrity of JS packages. When Yarn came out, npm wasn’t that much known for security. However, over time, the development team of npm has added many great security improvements to make the popular JS package manager secure.
From npm v6.0, security comes built-in with the JS package manager. For example, npm automatically issues a warning if you enter code with some known security vulnerability. Moreover, it comes with the npm audit command that helps in recursively assessing the dependency tree for detecting anomalies.
6. Updating
This is where both Yarn and npm appear similar. The process of upgrading a package to its latest version is similar but with some differences in the CLI command. We can update packages using Yarn with the upgrade command:
yarn upgrade yarn upgrade [package-name]
npm has a similar process for updating packages, but it uses the update command:
npm update npm update [package-name]
A similarity between Yarn and npm is that if you don’t specify the package name, all dependencies for the project will be updated to their latest version defined by the version ranges in the package.json file.
Based on whether you are using npm or Yarn, package-lock.json, or the yarn.lock, respectively, will be modified. If you specify the package name, then only that specified package will be updated in either package manager for JavaScript.
7. CLI Commands
Both package managers have powerful CLIs and CLI commands. Some commands are different, some are common, and some are exclusive. Commands like cache clean, init, outdated, login, publish, run, and test are common in both npm and Yarn. Next, let’s look at some of the different commands:
7.1 Installing Dependencies
Yarn :
yarn
npm :
npm install
7.2Installing Packages
Yarn :
yarn add [package-name]
npm :
npm install [package-name]
7.3 Uninstalling Packages
Yarn :
yarn remove [package-name]
npm :
npm uninstall [package-name]
7.4 Updating
Yarn :
yarn upgrade
npm :
npm update
7.5 Updating Packages
Yarn :
yarn upgrade [package-name]
npm :
npm update [package-name]
7.6 Installing Packages Globally
Yarn :
yarn global add [package-name]
npm :
npm install --global [package-name]
7.7 Uninstalling Packages Globally
Yarn :
yarn global remove [package-name]
npm :
npm uninstall --global [package-name]
7.8 Interactively Upgrading Dependencies
Yarn :
yarn upgrade-interactive
npm :
npm run upgrade-interactive
There are certain commands that are present in Yarn and not in npm, and vice-versa. For example, npx is a command supported by npm that runs packages without downloading. It was introduced in Yarn 2. Another example is yarn licenses is, which is a Yarn command for checking licenses of the dependencies of the project. npm has no such command.
If we compare the two leading JS package managers in terms of the type of output generated, then Yarn has a cleaner output and less noise. npm has verbose output.
8. Lifecycle Scripts
Lifecycle scripts are the entries in the scripts property of the package.json file. These help in defining many commands for automating tasks related to a package. This makes automating repetitive tasks easy.
Both Yarn and npm provide support for lifecycle scripts. The difference between the two lies in how the package manager supports pre and post-hooks, which are commands that run after or before a script lifecycle event.
npm allows using pre and post commands for many inbuilt and arbitrary scripts specified in the scripts field of the package-lock.json file. Yarn 1 also supports using commands for defining lifecycle scripts. However, from Yarn 2 onwards, support for all lifecycle scripts in npm is not available. This is because adding many lifecycle scripts to a project can lead to confusion and errors. Yarn 2 also doesn’t support arbitrary pre and post commands for user-specified scripts.
Npm vs Yarn: Which One to Choose?
The two package managers are closer to each other in managing the dependencies. While npm is more verbose, Yarn gives out a clean output with less noise. However, npm is much more simple to install than Yarn.
In terms of performance, the two are almost identical, with Yarn having a slight edge in most scenarios. Thus, choosing among the two popular package managers for JavaScript depends on your requirements and personal preferences.
If you wish to work extensively in JavaScript, then it is advisable to try out both package managers. The experience that you will gain working with both will give you a better understanding of when to choose which one of the two package managers.
Conclusion
There’s no doubt that both npm and Yarn are two of the most popular JavaScript package managers. Each of them is capable of easing the errands of managing project dependencies. Although npm is much older than Yarn, it has quickly risen to the ranks and, at present, is giving a run for money to the node package manager.
Interestingly, Yarn has so many elements borrowed from npm. Its original focus to mend the shortcomings of npm is the biggest reason why developers love it so much. Although, initially, there was much disparity between Yarn and npm, nowadays, it is easy to migrate from one to another, and sometimes they are even used together.
Which one do you prefer? npm or Yarn? Or some other JavaScript package manager? Let us know your opinions, questions, etc., down in the comments box.
People are also reading:




