React is one of the most popular front-end JavaScript libraries, and developers use it to create modern and visually appealing UIs for websites and web applications. Today, many developers want to add React to their skill set and get better career opportunities.

If you are also interested in learning React and want to know what it is all about, you have landed at the right place.
In this article, we will discuss everything about React; the story behind its inception, its features, its usefulness, and much more. Also, we will compare React with its biggest competitor, i.e. Angular.
What Actually is React?
The following points define React:
- It is a free-to-use Javascript library that facilitates the development of amazing user interfaces.
- React is declarative and open-source.
- It uses Babel Javascript compiler to convert React code, which is understandable by the browser. With React, users can create complex applications without much to worry about.
- It doesn’t reload the page with every change. In fact, it has a unique concept of virtual DOM, which only changes the dirty nodes in the application.
History
In 2011, some engineers at Facebook (now, Meta Inc.) were facing a time shortage in maintaining their applications. As the users were growing, they need an additional workforce to keep their applications stable and running. Jordan Walke, an engineer at Facebook, stood up to the occasion and released an early prototype of React in 2013, which was then called “FaxJS”.
A timeline of ReactJS thereafter is as below:
| Year | Events |
| 2012 | Facebook bought Instagram for $1 billion. In the background, FB ads became tough to manage and Instagram wanted to adopt FB’s new technology. Hence FB had pressure to make their technology open source. |
| 2013 | Jordan Walke introduced everyone to React as it became open source. Gradually, it became available on JSFiddle and other online platforms. |
| 2014 | World tours to educate everyone about React started. React developer tool is introduced as a Chrome extension. |
| 2015 | Netflix and Airbnb showed their love towards React and announced that they will use it. |
| 2018 | More improvements and stable React versions released. |
Why Use React?
Here are some popular reasons for using React:
- React makes it quite easy to create web applications. It provides a lot of functionalities in the form of pre-written code that you can add to your applications with ease.
- It has a reusable code structure, which makes it possible to create reusable components. We can reuse components at different parts of an application without any hassle.
- It is also a popular choice among developers for creating mobile applications.
- It uses virtual DOM, which makes DOM manipulation more efficient and helps applications to perform better.
Features of React

Following are the key features offered by React:
1. JSX - JSX is Javascript extensible markup language(XML). It is not mandatory to use JSX while writing React code. It just gives us the option to write HTML code into JS files.

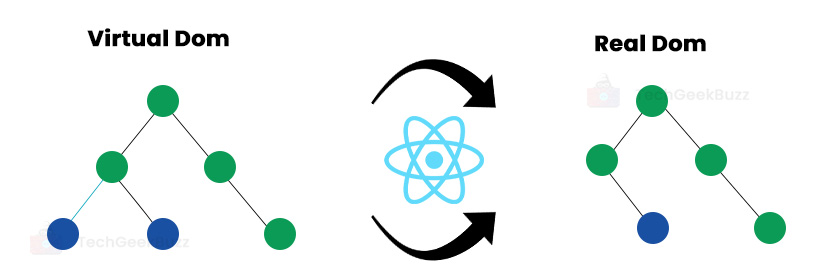
2. Virtual DOM - Virtual DOM is the exact copy of the DOM structure of the application. Whenever any state changes, React changes only specific nodes that require modifications, thus it does not change the complete DOM. This helps the app to render quickly.

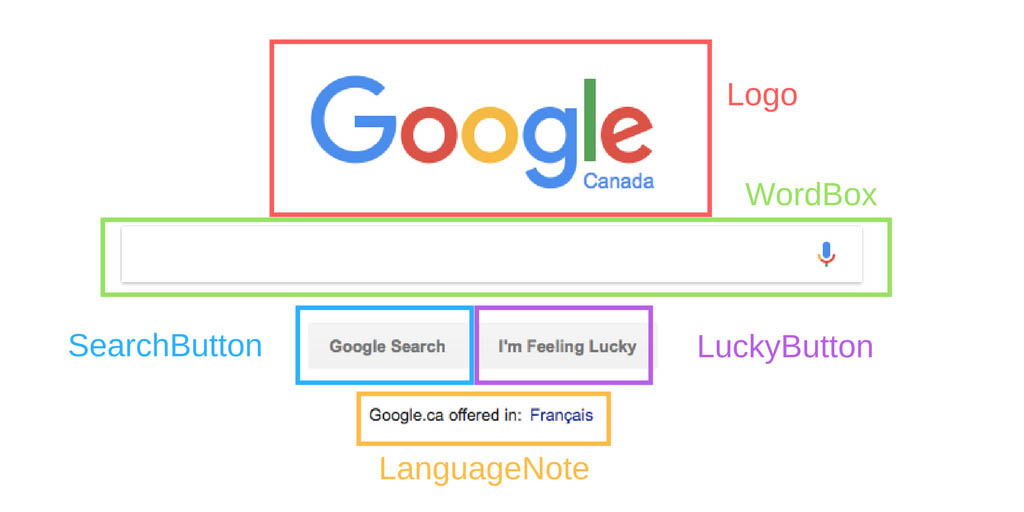
3. Components - Components are the smallest isolated piece of code. Each component is a bundle of TS, HTML, spec, and CSS files. These components are reusable, work independently and merge all together in a parent component, which will be the complete UI of the application.

Should I Use React Instead of Angular?
This question is asked by a lot of developers who want to create applications with JavaScript. A detailed comparison between React and Angular is as follows:
| React | Angular |
| React was launched in May 2013. | Angular was launched in October 2010 but a better version of the same (Angular 2) was launched in September 2016. |
| It is a library. | It is a full-fledged framework. |
| The bundling size of React is small. | The bundling size of Angular is relatively bigger. |
| React has Virtual DOM. | Angular doesn’t have Virtual DOM. |
| It is maintained by Meta. | It is maintained by Google. |
| React just provides the View in MVC architecture . The Model and Controller have to be chosen by the developer. | Angular supports the complete MVVM (Model-View-ViewModel) architecture. |
| Due to the above-mentioned point, developers end up using many new fast-paced technologies with React, which puts them in trouble as they have to keep those technologies updated over time. | Developers don’t need to use other libraries with Angular as it is a framework. |
| It has one-way data binding which means that a UI element cannot change the state of the component. | It has two-way data binding. |
| React has a global state for all its components and it doesn’t entirely support dependency injection. | Angular supports dependency injection. |
| It requires support from additional libraries as it is just a library by itself. Example: Reduct, React Router, etc. | It doesn’t require support from additional libraries. |
| Many well-known companies like Meta, Twitter, and Airbnb use React. | Google, Samsung, PayPal are some of the well-known users of Angular. |
Conclusion
React is one of the dominant libraries available in the market today. The pay scale of React developers is way above the developers of any other front-end libraries. It's a good time to start learning React and deep dive into its concepts. Also, it should not take you more than a month (considering you are naive and don’t possess any knowledge) to learn React and start developing UIs with it.
So, go ahead, get your hands dirty, and level up your skillset. If you find anything interesting in the article, tell us about that in the comments section below. We would love to hear from you.
Happy coding!
People are also reading:





Leave a Comment on this Post