We all use various websites every day for one or the other reasons, such as retrieving the desired information, shopping, etc. Also, websites have become one of the most fundamental aspects of any small-scale or large-scale business. This is because people are using the internet to a great extent and having an online presence can help businesses to drive more customers.
A website is a collection of multiple interlinked web pages that share the same domain name. But what exactly are these web pages?
Web pages are simply documents written in HTML and available on the World Wide Web (WWW). HTML stands for Hypertext Markup Language, and it is a standard markup language for creating any documents that can be displayed on the web.
Alternatively, they are the hypertext documents containing images, text, videos, and audio that are displayed in browsers, such as Google Chrome, Safari, Microsoft Edge, Opera, and Internet Explorer.
Through this blog post, we shall help you gain in-depth insights into a web page, its working, characteristics, and types.
So, let us start our discussion!
What is a Web Page?
It is any document written in HTML and available on the World Wide Web (WWW). To put it simply, a web page is a part of a website or we can say multiple web pages make up a website. It may contain text, images, audio, videos, other digital media content, and hyperlinks to the other web pages.
For example, techgeekbuzz.com is a website and the page you are currently reading is the web page. Let us take an example of a book. A website is like a book, and the web pages in a website are similar to the pages in a book.
Tim Berners-Lee on August 6, 1991, created the world’s first web page. Today, the World Wide Web (WWW) consists of millions of web pages, and every day, a lot of new web pages get added to it. But how do these web pages work? How do we get the requested information on the internet? Well, this all happens because of a web server .
A web server is responsible for delivering the requested web pages to a user and displaying them in a web browser. To make any website available on the internet, you first need to host it on a reliable web server. If the requested web pages are not hosted on a web server, you cannot access them in your web browser.
Note: If you just want to practice creating web pages, you do not need a web server. Your web browsers can display the web pages hosted locally on your system.
How Does a Web Page Work?
To create web pages, we generally use HTML, which is a markup language for creating any document on the internet. With HTML, we can add various elements to a web page, such as the menu, buttons, search bars, etc. This means that HTML provides the basic structure of a website.
Along with HTML, CSS and JavaScript are also essential. CSS styles the HTML elements, while JavaScript controls the behavior of various HTML elements.
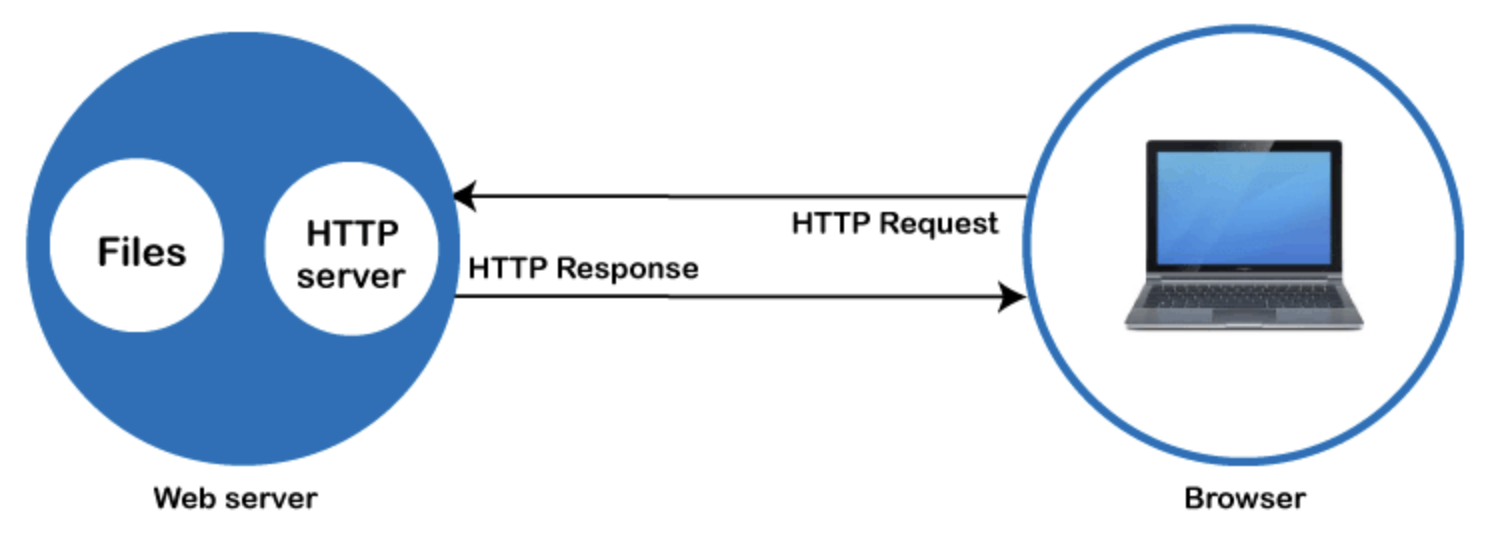
As discussed earlier, a web server hosts all the web pages of a website. When you want to access a web page, you have to enter its URL in a web browser. In general, URL stands for Uniform Resource Locator, and it helps browsers to locate a resource (such as a website, a webpage, etc.) on the web.
A web browser obtains the IP address of a web page by translating its URL with the help of the Domain Name System (DNS). Also, the web browser can search the IP address in its cache if you have previously visited the requested web page. After obtaining the IP address, the browser locates the web server that hosts the requested page.

Later, the web browser makes the HTTP request to the web server. Upon receiving the HTTP request, the HTTP server on the web server processes the request and searches for the requested page. If it finds the page, the web server transmits the HTTP response in the form of the request page to the web browser, and finally, you can access the desired web page.
However, if the HTTP server does not find the requested page, your web browser will display an error message.
Website vs Web Page
As discussed earlier, a website is a collection of web pages, while a web page is an HTML document containing text, videos, audio, images, hyperlinks, and other digital media content.
Let us discuss some more differences between a website and a web page in the following table.
|
Website |
Web Page |
|
A website is a collection of web pages that link together with hyperlinks. |
A web page is an HTML document available on the internet or World Wide Web (WWW). |
|
It comprises multiple web pages. |
It is a single document containing digital content. |
|
You can access a website using its domain name. |
To access web pages, you require their unique URLs. |
|
It is more complex to develop than web pages. |
It is less complex to develop. |
|
The address of a website is independent of its web pages. |
The address of a web page depends on the address of a website. |
|
It requires a lot of time to develop. |
The time needed to develop a web page is less compared to a website. |
|
Example: techgeekbuzz.com |
Example: About page, Contact Us page, Registration page, the home page, and the page you are currently viewing. |
Types of a Web Page
Like a web server and a website, web pages are also of two types: static and dynamic. Let us discuss these types in detail below.
1. Static Web Pages
A static web page is a page whose content is not modified by the webserver on which it is hosted. The web server displays the static web page in the web browser the same as you saved them initially.
Moreover, it is extremely easy to create static pages since you only need the knowledge of HTML and CSS.
2. Dynamic Web Pages
Unlike static web pages, the web server on which dynamic web pages are hosted changes its content before sending or displaying them to the client. This means that every time you load any dynamic web page, its content changes dynamically by accessing a database or content management system.
There are two types of dynamic web pages that are as follows:
-
Server-Side Dynamic Web Pages
When developers use the server-side scripting languages, such as PHP, JSP, and ASP.NET, to create dynamic web pages, we refer to them as server-side dynamic web pages. When you view or visit server-side dynamic web pages, they get changed. Login pages, submission forms, shopping carts, etc., are examples of server-side dynamic pages.
-
Client-Side Dynamic Web Pages
When developers create dynamic web pages using the client-side scripting languages, such as JavaScript and Dart, we refer to them as client-side dynamic web pages. These pages get changed with respect to the action that the user takes, such as keyboard or mouse actions.
Examples of Web Pages
The following are some examples of web pages:
- Home Page: The home page is the main page of any website. It is like the starting point of any website. Moreover, it contains links to various other web pages of the website. We can also refer to it as the index page.
- About Us Page: This page generally contains information about a particular company, product, or website. Visitors visiting any website can know what exactly the website is about.
- Feed Page: The websites that usually change their content include the feed page. This page provides the latest or updated information to the visitors.
- Contacts Page: If visitors wish to contact the website’s owner to address any issue or provide feedback, they can use the contacts page to get the details, such as an email address or mobile number.
- Menu Page: This page consists of links to various web pages or zones of the website. The primary purpose of this page is to help visitors navigate through the website.
- Registration Page: This page basically allows visitors to create their accounts and sign in to the website.
- Landing Page: It is the heart of the website that converts visitors into potential customers.
How to Create a Web Page?
Creating a simple web page is extremely easy for those who have a basic understanding of HTML. However, simple web pages developed using only HTML are not interactive and have limited functions. To make web pages interactive and add more functionalities to them, you need to use server-side scripting languages, such as PHP.
When you write the code for creating a web page, you can do it in a Notepad. However, it is always better to use IDEs since they bring all the developer tools under a single user interface.
Let us discuss the steps of creating a simple web page containing a heading and some content.
- Start Notepad.
- Enter the following code into it.
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Techgeekbuzz!</title>
</head>
<body bgcolor="white" text="red">
<h1>Become a Tech Professional here</h1>
<p>Step up and begin your game and if you are already on the journey, and enter the league of Tech Pros!</p>
</body>
</html>
In the above code, we have used the following tags:
-
<!DOCTYPE html>
This tag represents the document type declaration. It indicates the version of HTML that you are using.
-
<html>
It indicates the starts and ends of the HTML code
-
<head>
This tag is the container for the metadata, i.e., data about data. It does not appear on the web page.
-
<body>
It contains various other tags on the web page that visitors can see. In our code, we included <h1> and <p> tags, which represents heading 1 and paragraphs, respectively.
- After writing code in Notepad, save it with a name and .html extension. Let us say we save the file with the name tgb.html.
- Now, go to the saved file, i.e., tgb.html, right-click on it, and run it.
- Your default browser gets opened and displays the following output:

This is a very simple page. You can add various elements, such as images, background images, tables, borders, etc.
Conclusion
A web page is an HTML document available on the internet that includes text, images, videos, audio, hyperlinks, and other digital content. It is a small part of a website, and multiple web pages make up a single website. Moreover, many people use ‘webpage’ instead of ‘ web page’. Both the versions are correct. However, many style guides suggest using a ‘web page’.
Hopefully, you found this article useful and enlightening, and it helped you have a better understanding of web pages. Still, if you have any queries, feel free to share them in the comments section below.
Frequently Asked Questions
1. What are the types of web pages?
The following are the two types of web pages:
- Static Web Pages, which display the content to the user without any changes in it.
- Dynamic Web Pages, which update the content of the page before displaying it to the user.
2. What are the elements of a web page?
The following are the popular elements of a web page:
- Headings
- Paragraphs
- Images
- Tables
- Links
- Bullets or numbered lists
- Form controls, including radio buttons, list boxes, checkboxes, combo boxes, text fields, etc.
3. What is the difference between a website and a web page?
A website is a collection of interlinked web pages available under the same domain name. On the other hand, a web page is a single HTML document available on the internet with a unique URL.
People are also reading:
![What is a Web Page? [Working, Elements, Types]](/media/new_post_images/What_is_a_Web_Page.webp)