React, or React.js or ReactJS, is currently the most popular JavaScript library for developing modern web applications. More specifically, React is a library for front-end development, or we can say that it is a front-end library for creating interactive user interfaces (UIs) for web applications. It is a component-based library. Apart from being easy to learn and use, the library has several features developers simply admire.
One of the most popular features is its reusable components. You can create and reuse components at different parts of an app or even across different React applications. Another significant reason for the library's massive popularity is that it was developed and maintained by Meta (formerly Facebook). Also, it is open-source, and its community constantly pushes new updates to enhance its capabilities.
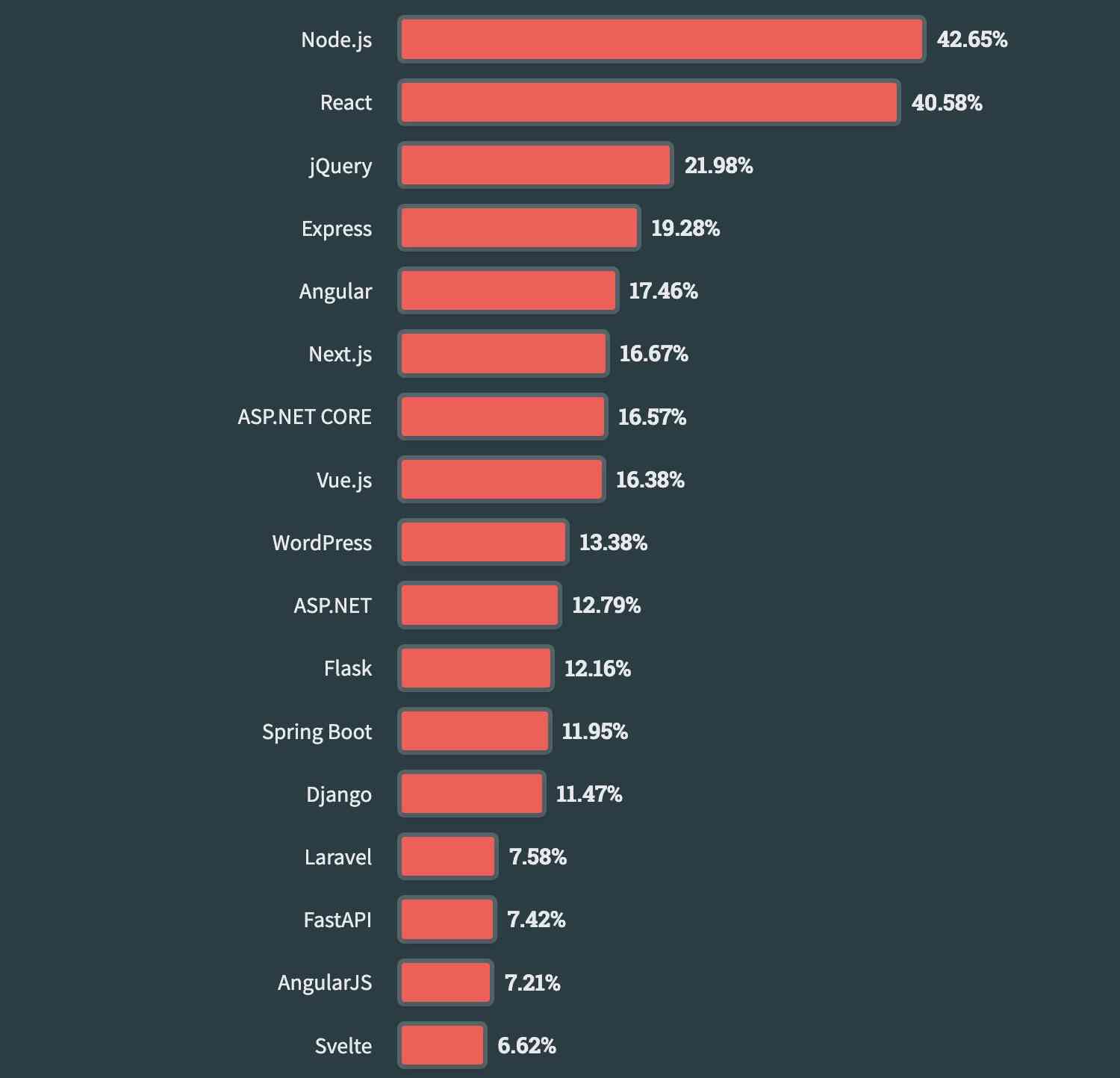
According to Stack Overflow Developer Survey 2025, React is the second most-used web framework or technology . It is used by 40.58% of total respondents.

If you are a JavaScript developer who has learned the basics of React and wants to put your skills into practice, you need to start working on React projects. Also, if you want to get hired by a reputable company for the role of React developer, adding some projects to your portfolio to showcase your expertise is highly recommended.
This article will list some of the best React projects you can develop and add to your resume. But before discussing the projects, let’s try to understand why working on React projects is a great idea.
Why Should You Add React Projects to Your Portfolio?
Here are some significant reasons that you need to know:
- You can strengthen your knowledge of the React library.
- It will become possible for you to put your knowledge into practice.
- You will get exposure to various real-world challenges associated with developing React-based applications.
- Adding projects to your resume will help to showcase your skills and make you a worthy candidate among recruiters.
- As a professional React developer, you can take on advanced projects to upskill yourself and get more job opportunities.
Benefits of React for Web Development
- Speed: The Virtual Document Object Model (DOM) principle forms the basis for ReactJS. It renders the changes in UI elements faster compared to other web development frameworks .
- Performance: Reconciliation enables high performance. Instead of rendering the entire UI every time the data changes, React renders only the part of the UI that has changed. This is reconciliation.
- Flexibility: The component-based architecture of this library makes it more flexible, as it allows you to reuse existing components. Also, it provides multiple rendering options.
- Usability: You can use this library for any front-end project, helping you create responsive and intuitive UIs.
- Reusable Components: You can save a lot of time with reusable components, as you don't need to create existing components. Use any component in the current or other React applications without hassle.
15+ Best React Projects with Source Code To Add to Your Resume
Now, let us discuss the best React projects you can develop and add to your portfolio. We have divided the projects into three different categories: entry-level, intermediate-level, and expert-level, based on their complexity.
For instance, entry-level React projects are ideal for you if you are a beginner. On the other hand, you should choose intermediate-level and expert-level projects if you have prior experience working with the React library.
React Projects for Beginners
1. A Portfolio Website

A website is probably the simplest project you can develop as a beginner. However, this project is not about creating a random website but your portfolio website. Working on this project will help you implement various basic concepts of React. In addition, knowledge of JavaScript, HTML and CSS is essential.
In a typical portfolio website, there are various standard elements such as a header, footer, and main body that consist of various sections. You can add multiple web pages to your website or keep it as simple as possible by limiting the page count to one.
You can create multiple pages, including a home page that highlights your basic details along with your picture, a professional details page that highlights information related to your education, work experience, projects, etc., and a contact page that shares your contact details along with links to your social media profiles.
Source Code: Portfolio Website
2. A Simple Calculator

Another easy React project to build is a calculator application. You need to create a calculator that performs four basic mathematical operations: addition, subtraction, division, and multiplication. However, you can add more advanced mathematical operations like square and cube roots.
Building a calculator is easy as it requires creating a basic UI with a display field that shows the numbers added for calculation and the output of mathematical operations. Next, add buttons for numbers, mathematical operators, and output.
Also, you can raise this project's complexity by adding features to your calculator that facilitate scientific calculations. However, the choice is entirely yours, as you can limit your efforts to build a simple calculator.
Source Code: Calculator
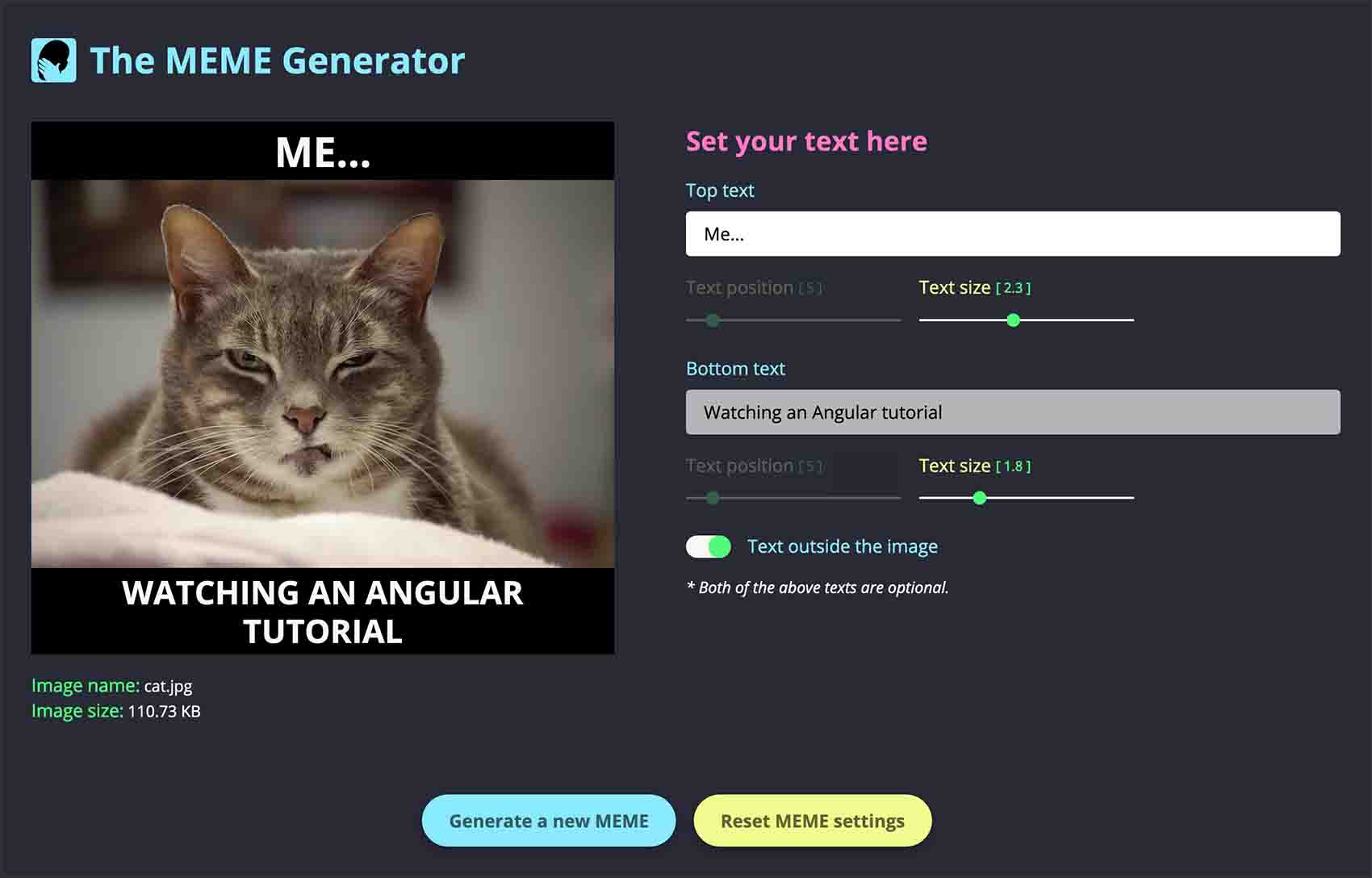
3. A Meme Generator

Memes have become quite popular these days, and many people love memes for their hilarious nature. If you are also a meme lover, this project may sound interesting and too hard to resist. So, with the help of React, you can create a meme generator that allows users to create memes on the go.
The most important aspect of memes is the funny images and the text placed on them. So, the meme generator you build should allow users to choose images and add text. You can allow users to choose images from their local device or fetch a random image using meme APIs.
Also, the meme generator should let users add text throughout the chosen image. You can add features like sharing memes on social media platforms to make it more practical.
Source Code: Meme Generator
4. Pokemon App using PokeAPI
Most of us might be familiar with Pokemon or have played the Pokemon game in childhood. If you are a big fan of Pokemon, consider building a Pokemon app using PokeAPI. With this API, you can extract all the characteristics of Pokemon.
This would definitely be a fun project and one of the best React projects for beginners. As you will use the PokeAPI to get the details of Pokemon, you can create different cards for each Pokemon and highlight their images, names, and other details. You can add the ' Read More ' button to include more details about Pokemon on each card.
Source Code: Pokemon App
5. Simple Counter Application
Creating a counter application is yet another simple React project idea for beginners. This application keeps track of the multiple values. It requires a simple user interface with two buttons: + for increasing the count and - for decreasing the count. Build an app that displays the increased count when you click on +, and the count decreases as soon as you click -. In-depth knowledge of HTML and CSS, the basics of JavaScript ES6, and the fundamentals of the ReactJS library are essential.
Source Code: Counter App
React Projects for Intermediate-Level Developers
6. A Forum Website

Online forums have been a part of the web for a long time. Today, you can see various forums for people with different interests. For instance, there are several online forums for React developers where they share their ideas and thoughts. Also, many forums allow users to leave reactions to other users' comments.
In this project, you can create a forum website that allows users to sign up and create their profiles. You can even add a social login feature to ensure a seamless user experience. Users can start a discussion or join a discussion and leave comments.
While creating this project, you must use a database like MongoDB, MySQL, or PostgreSQL. The database will store the user information as well as the discussion data. Thus, you also need to develop the back end of the forum website, which you can do with Node.js and the Express framework.
Source Code: Forum Website
7. A Weather Forecast Application

Developing a weather forecast application would be a great idea, especially if you want to become more comfortable working with APIs and rendering API data in the UI. In general, a weather forecast application needs to display the weather data for a particular location provided by the user. Thus, adding an input field for users to enter the location name is one crucial aspect of the weather forecast application.
Depending on the weather API's data, you can make the application display hourly, daily, weekly, and 15-day weather forecasts. Also, the app can provide humidity-related information. The UI of the application requires you to add an input field for location and different sections that provide hourly, daily, and weekly forecasts. You can also add some animations to make the weather forecast application visually appealing.
Source Code: Weather Forecast Application
8. A Note-taking Application

Note-taking applications are one of the most popular types of productivity applications. They allow individuals to make notes and streamline their everyday work.
This project requires you to build a note-taking application having a simple yet intuitive interface. The application should allow users to add, save, view, and delete notes. Also, you can add the to-do list functionality that makes it possible for users even to add tasks and mark them as completed by putting a strikethrough.
To save the data related to notes, you can use a local folder in the host machine or connect the application to a database. If you want to be more creative and take your note-taking application to the next level, you can add features like reminders, a search bar, multimedia support, etc.
Source Code: Note-taking Application
9. Photo Gallery Application

Everyone today leverages a photo gallery application to store and view previously clicked pictures. So, developing a photo gallery application using React is a great idea that can boost your resume.
You can create an application where users can view, search, and store images. It's in your hand to create the UI of the application. So, make it user-friendly, which makes it easy for users to navigate.
For the search option, add a search bar at the top. You can even implement a few features Google Photos provide, such as sorting photos per month, different viewing method, such as list, blocks, etc., and a photo-sharing option. Besides, your app can include infinite scrolling to give users an amazing experience.
Here, you will need to use Node.js as a backend. In addition, you will need an API that connects the Node.js server with your app's front end. In short, this is a full-stack React project for intermediate developers.
Source Code: Photo Gallery Application
10 . Cryptocurrency Application
As cryptocurrency has become a buzzword, creating a cryptocurrency application would be beneficial. You can think of creating a crypto platform where users get updates on the prices of various cryptocurrencies.
Many APIs are available to help you extract data about cryptocurrencies. Later, you can store all data in a tabular format. Whenever a user searches for a specific cryptocurrency, your app should be able to filter the data and display the intended one to users.
You must have knowledge of JavaScript ES6, React, React Hooks, functional components, and suitable APIs.
Source Code: Cryptocurrency Application
React Projects for Expert-Level Developers
11. An E-Commerce Website

The E-commerce industry is booming, and now, many businesses are going online to sell their products. Several large-scale e-commerce websites like Amazon and eBay act as online marketplaces for buyers and sellers to trade seamlessly. So, developing an eCommerce website on your resume increases your credibility.
However, it is important to understand that you do not need to build an e-commerce platform as big as Amazon or eBay. Instead, you can create a simple e-commerce website that sells a limited number of products.
You can choose any industry you find interesting and list related products. For instance, you can create an e-commerce website that sells electronic devices, such as smartphones, laptops, tablets, TVs, etc.
Also, the website should describe each product along with pricing, customer ratings, and delivery availability at a particular pin code. You need to integrate a shopping cart that allows users to add multiple items and checkout multiple items simultaneously. To enable online payments, you can incorporate one or more payment gateways.
Source Code: E-Commerce Website
12. A Real-Time Chat Application

Chat apps like Whatsapp, Telegram, and Facebook Messenger have become quite popular. They allow people to connect and share messages instantly. In this project, you aim to create a chat application that allows users to send and receive messages in real-time.
But first, you first need to build a UI with React that allows users to sign up and log in to their accounts using either email or mobile number. The user can then send messages to other users registered with the chat application. To enable instant messaging, you can use popular chat APIs like MirrorFly, Sendbird, and Kloudless.
Also, you can add advanced features, such as audio and video chat, group chat, etc., to advance your chat application to the next level. The chat application you will build needs a backend to handle user communication. So, you can use Node.js to create the app's server side.
Source Code: Real-Time Chat Application
13. A Social Media Application

Building a social media application would be a great idea as you will be able to implement a lot of React concepts. You can take inspiration from popular social media apps like Facebook, Twitter, and others to create a social media application.
As these applications usually have several features, paying special attention while coding each one is essential. With React, you can divide your social media app into several components, making it much easier to develop and test the application.
Allows new users to sign up and existing users to log in to their user accounts. Also, users can share images and videos and get reactions and comments from other users. Remember that social media apps are about user interaction and experience, so you need to put extra effort into designing a visually appealing and easy-to-use UI.
Also, your social media app would generate and deal with lots of data, so you also need to ensure that the back end of your social media app is robust and integrates with a database to store and retrieve data quickly and efficiently.
Source Code: Social Media Application
Bonus React Projects
14. Password Generator

Strong passwords have become the need for security these days. So, you can create an application that can create strong passwords. Develop an application that gives flexibility to users on what to include in a password, such as lowercase letters, uppercase letters, numbers, or special symbols. Also, make sure to add an option for 'copy the password to clipboard' to provide users with ease.
Source Code: Password Generator
15. Music Player

Developing a music player is a good idea since everyone loves listening to music. Also, when you opt for this project, you will learn how to work with React. Create an application that lets users search for the music and play it. It is better to use Spotify Developer API, which provides access to a vast collection of tracks, albums, and artists.
Source Code: Music Player
16. To-Do List App

Everyone has a to-do list, whether it is related to the office or personal life. You might already use a to-do list app like Notes or Google Keep. Creating a to-do list application is an amazing idea for beginners. Your application should allow users to list down all tasks. Also, make sure to provide the users with the flexibility to delete and edit tasks anytime. Another great feature you can add is to allow users to mark a task complete once they do it.
Source Code: To-Do List
17. Movie Recommendation App

Everyone loves watching movies. What if you get movie recommendations based on your preferences? Creating such an application and adding it to your resume will definitely impress employers. After users log in to the application, they should receive some set of questions, and the application should recommend movies based on the answers they provide. This way, users can stay engaged with your application for a long time.
Source Code: Movie Recommendation App
18. Personal Blog

Blog websites are helpful as they provide readers with information about various topics. So, if you enjoy writing, creating a personal blog website is a great idea. You can use React to create a website that will allow you to create new blogs and edit and delete existing blogs. In addition, you will need the back end so that it can manage all your blog data.
Source Code: React Blog
Difference Between React and React Native
Before we proceed to our list, it is essential to understand the key differences between React and React Native. Many people have confusion between them. To make it clear, React is a library, while React Native is a framework based on React for developing native-like Android and iOS mobile applications.
Even professionals who have worked in web development for some time are often unaware of this difference. The following are some other major differences:
- While React is simply a library for creating UIs, React Native allows you to create fully-functional mobile applications. It is not possible with only React to create a complete web application.
- React depends on JavaScript to create animations, whereas React Native has built-in animation libraries.
To explore more differences, check out: React vs React Native
Conclusion
React has become one of the favorite JavaScript front-end libraries - it is so remarkable that it even makes it into the list of popular JavaScript frameworks - among developers. Also, there is a significant demand for React developers among tech companies. If you want to become one and want to get a high-paying job, working on multiple React projects and adding them to your resume is a must.
The projects discussed in this article are worth trying as they can help you test your knowledge of React and even advance your skills. However, while choosing a project, make sure to consider your existing skill level. Working on projects that are neither easy nor hard to develop is always great.
Wish you all the best!
People are also reading:





Leave a Comment on this Post