The web development industry has come a long way and is currently ruling over the world. While every business strives to have an online presence, the rate of website development has increased tremendously.
Previously, it was challenging and backbreaking labor for developers to create beautiful yet responsive websites. However, the advent of frameworks has facilitated the process.
A framework serves as a foundation for building applications. It provides a basic structure, and developers, with their programming skills, add more features to create a fully-functional application.
In short, a framework eliminates the need to write code from scratch, i.e., write the source code for low-level functionality. It lets you focus more on your application's core logic and functionality.
If you are a novice front-end developer looking for a framework to create unique user interfaces for your websites, you are at the right place.
This article lists the best HTML frameworks that help you create responsive, elegant UIs.
10 Best HTML Frameworks To Use in 2023
Here is a curated list of top HTML frameworks that can help you build responsive web applications and websites:
1. Twitter Bootstrap
GitHub Stars: 162K

Twitter Bootstrap is a product of Twitter. Developers of Twitter created Bootstrap using JavaScript , HTML, CSS, SaaS, and LESS. It is an open-source framework maintained by GitHub. It is one of the best frameworks, helping web developers produce faster and more responsive websites.
Bootstrap contains JavaScript-based and CSS-based design templates for forms, buttons, typography, and many other interface components. It supports all modern and significant browsers, such as Microsoft Edge, Internet Explorer, Opera, and Safari. Each component of Bootstrap comprises an HTML structure, CSS declarations, and, in some cases, JavaScript code.
Additionally, the HTML framework comes with built-in custom jQuery plugins that you can use to develop web applications or websites effortlessly. These plugins offer additional UI elements, like carousels, tooltips, dialog boxes, etc.
2. Foundation
GitHub Stars: 29.4K

Zurb developed Foundation using JavaScript, SaaS, HTML and CSS . It is an open-source framework offering HTML and CSS UI components, like templates, code snippets, buttons, typography, and navigation.
Also, the Foundation framework is readable, flexible, and customizable. It consists of two parts - Foundation for Sites and Foundation for Emails.
- Foundation for Sites is packed with exceptional features and functionalities to help web developers build content-based websites quickly and efficiently.
- On the other hand, Foundation for Emails enables users to produce responsive HTML emails. These emails can be read from anywhere and from any device.
Moreover, it assists users in assessing how clients are using HTML and offers various tested patterns compatible with Outlook.
As Foundation is a customizable framework, it enables developers to add or delete various elements, define the sizes, colors, and font sizes of columns, and so on. Moreover, Advanced Foundation allows developers to learn XY grid skills and automate tasks using ZURB’s build system.
3. Skeleton
GitHub Stars: 18.8K

An open-source and lightweight HTML framework, Skeleton, is developed by Dave Gamache using Sublime Text and Sketch . This framework is ideal for those working on small projects that only need a limited number of functionalities.
However, Skeleton does not come with many components like Bootstrap or Foundation. Instead, it only provides basic CSS rules, helping beginners to kick-start their projects. This front-end framework supports all major browsers, including Chrome, Internet Explorer, Safari, Firefox, and Opera.
One of the best characteristics of Skeleton is its grid system. It consists of the mobile-first 12-column grid system consisting of rows and columns. Skeleton 2.0 supports two extensions, Skeleton on LESS and Skeleton on SaaS.
Furthermore, utilities in Skeleton are packed with predefined patterns and styles. Therefore, this web framework assists developers in producing responsive web pages effortlessly.
4. HTML5 Boilerplate
GitHub Stars: 54K

It is a robust framework that allows developers to create adaptable and interactive websites and web applications. It is a cross-browser framework developed in CSS, JavaScript, and HTML.
HTML5 Boilerplate incorporates various components, such as Google Analytics snippets, a mobile-friendly HTML template, and a touch-device icon. In addition, developers can benefit from Normalize.css , a cutting-edge alternative to CSS resets that fixes the most common bugs in projects.
Regarding support, HTML5 Boilerplate provides extensive documentation, covering extra tips and tricks for a smooth development process. Also, the HTML framework features Apache Server Configs for enhancing a website’s performance and security. It incorporates Modernizr , a library that tells you what HTML, JavaScript, and CSS features a user’s browser has to offer.
5. HTML5 Kickstart
GitHub Stars: 1.2K

HTML5 Kickstart is a collection of JavaScript, CSS, and HTML files, elements, and layouts. It is a comprehensive HTML framework that incorporates everything required to build website layouts, such as buttons, image placeholders, grids, slideshows, and menus. It assists developers in creating new websites in an instant.
This framework is free to download and is open-source. It supports different browsers, like Internet Explorer 9 and 10+, Firefox 30+, Chrome 35.0+, and Safari 8+. Moreover, it provides robust UI components, like navigation bars, buttons, responsive grid layouts, scalable icons, and slideshow components.
6. Montage HTML5 Framework
GitHub Stars: 1.5K

This open-source HTML5 framework facilitates the development of single-page applications . Its principal objective is to simplify the development and maintainability of HTML5 applications.
Users can access standard DOM interface components and opinionated UI components to create rich graphical user interfaces. Additionally, the framework enables users to combine different properties of components and controllers. It offers a great user experience by synchronizing DOM updates and developing reusable UI components and modules.
Montage HTML5 Framework offers a variety of functions, such as serialization, string and value manipulation, and more. It also provides various tools, like Minit and Initializer, that offer a developer-optimized experience. Additionally, it comes with a command-line tool that converts developer-optimized experience into Montage Optimizer, a user-optimized experience.
7. SproutCore
GitHub Stars: 2.1K

SproutCore is blazing-fast and open-source, helping web developers build websites that offer innovative user experiences. Also, it allows the creation of web applications with advanced functionalities. Strobe Inc., Apple Inc., and Sproutit developed this cross-platform HTML framework using JavaScript and Ruby languages.
It offers built-in tools that make it easy for developers to build appealing websites. It offers numerous application functions, like server interaction, property bindings, event handling, data management, and views. Some other features of SproutCore are auto-spriting, build tools, MVC components, state charts, localization strategy, and collection views.
8. Onsen UI
GitHub Stars: 8.7K

The last pick for our list is Onsen UI. It is an open-source HTML5 mobile development framework that has helped thousands of PhoneGap and Cordova developers. It is one of the most valuable and efficient frameworks enabling users to develop HTML5 hybrid and mobile web applications.
This framework incorporates an array of rich UI elements, such as side menus, tabs, and stack navigation, allowing web developers to use them for mobile web applications.
In addition, beginners can quickly learn using it, as Onsen UI provides numerous learning resources, like documentation, a community forum, and interactive tutorials.
Onsen UI comprises three layers: CSS components, web components, and framework bindings. CSS components are written in cssnext , while the web components are created using JavaScript. Framework bindings support integration with robust frameworks, such as React , Vue.js, AngularJS, and Angular.
9. Zebra

Zebra is an open-source UI framework that utilizes HTML5 Canvas for rendering. It follows the principles of object-oriented programming . It offers a broad spectrum of UI components that work on various devices.
The UI of Zebra is quite different from other popular web development frameworks. It is not developed using CSS, DOM, or HTML. Instead, all UI components of Zebra are rendered from scratch.
Users can develop responsive and interactive websites using Zebra and render any UI design. Also, you can use it to create responsive and fully customized HTML templates.
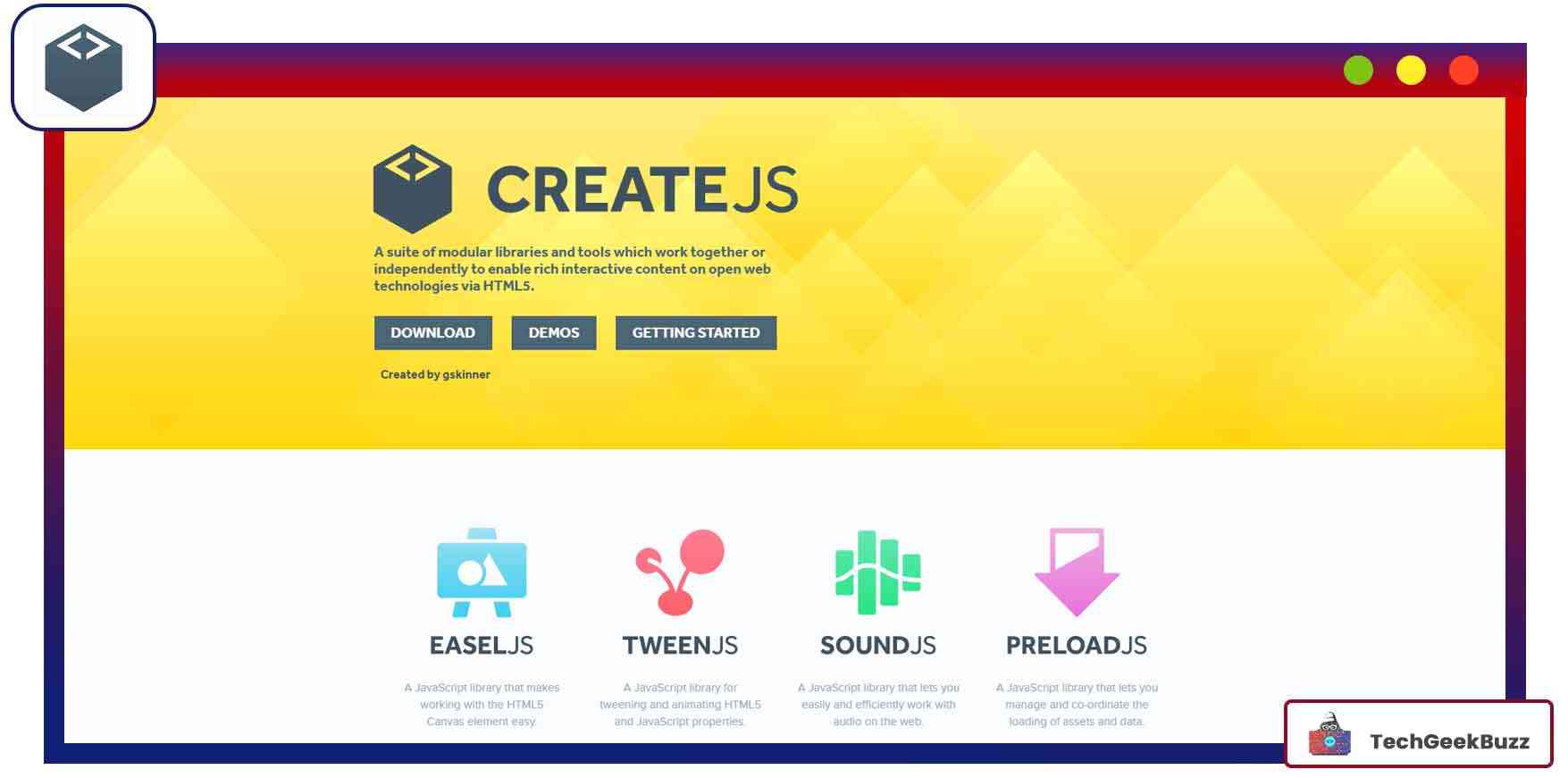
10. CreateJS

CreateJS combines open-source JavaScript libraries and various tools. These JS libraries and tools work together or independently to help developers create responsive and interactive web pages.
A few popular open-source JavaScript libraries the framework provides include TweenJS, EaselJS, PreloadJS, and SoundJS.
The EaselJS library allows developers to work with HTML5 Canvas elements effortlessly. For animating JavaScript and HTML5 properties, developers can use the TweenJS library. SoundJS lets developers work with audio on the web efficiently. Finally, the PreloadJS library manages the loading of data and assets.
This web framework supports all major and latest browsers, such as Microsoft Edge, Google Chrome, Safari, Internet Explorer, Firefox, Cordova, and Opera. Furthermore, the JS library can seamlessly integrate with other applications, such as Adobe Animate and Zoe.
Conclusion
HTML frameworks play a vital role in developing responsive websites in less time. Using these frameworks significantly reduces web developers' repetitive and mundane programming tasks, which helps them save time and effort.
We have listed some of the most popular HTML frameworks and discussed their key features. They are open-source and free to use. We recommend you choose one according to your project requirements.
People are also reading:





Leave a Comment on this Post